Mare Digitale
digital creative
Kun je het gevoel van papier naar digitaal brengen?

Is het mogelijk om de sfeer en het gevoel van papier naar digitaal ‘om te zetten’? Het is een inspirerende vraag voor mij als online eindredacteur en webdeveloper met liefde voor papier én digitaal! Van een papieren kaart maakte ik een interactieve digitale versie.
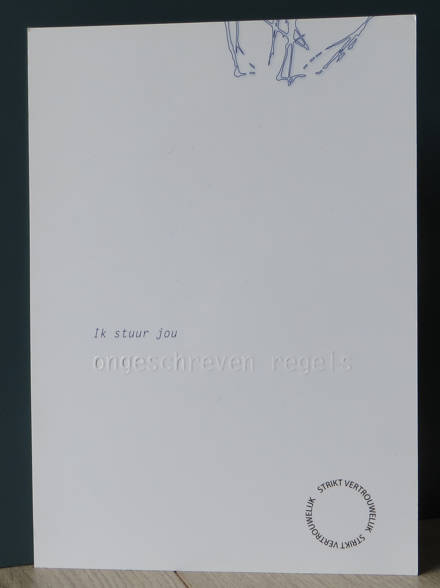
De inspiratie voor dit interactieve idee komt van de jaarkaart van 2016 van Grieteke Rozeboom. Met haar goedkeuring maakte ik een digitale versie. De papieren kaart is ontworpen met een preeg: een deel van het papier zet omhoog. Hier is dat voor een tekst zonder inkt gebruikt; alleen de preeg laat de tekst zien. Daardoor is de tekst niet altijd leesbaar; draai je de kaart, dan valt er een schaduw op de tekst en zijn de ‘ongeschreven regels’ wel leesbaar.

De kaart gaf mij inspiratie om er een digitale variant van te maken, om het gevoel van interactie met de kaart in digitaal over te brengen. Die interactie gebeurt als de bezoeker scrollt.
Een position:fixed in de css houdt tijdens het scrollen de voorkant van de kaart op z’n plek. Na de scroll zorgt javascript ervoor dat de voorkant van de kaart “omslaat” en de achterkant zichtbaar wordt.
Scrollen én klikken voor effect
Voor de gebruiksvriendelijkheid (UX) kan de lezer scrollen om het effect te zien óf op het pijltje naar beneden klikken. Een smooth transition zorgt ervoor dat de tekst langzaam zichtbaar wordt. Media queries in de css zorgen ervoor dat de kaart responsive is, en dus ook op een mobiel en tablet goed te zien is.
In dit idee zaten 3 Javascript puzzels. Deze heb ik in jQuery uitgewerkt.
1. Hoe werkt on scroll en hoe krijg ik dat voor één specifiek element voor elkaar?
Hierbij keek ik de kunst af bij jQuery parallax plugins. De parallax is eigenlijk een achtergrondafbeelding, waarbij css de plek vaststelt. Afhankelijk van de scrollpositie verandert javascript deze achtergrondpositie. Zo lijkt de afbeelding sneller of langzamer dan het gewone scrollen te gaan.
Bij de kaart ging het niet om de achtergrondpositie die met de scroll meegaat, maar om de tekstschaduw, van 255 (wit) bovenaan naar 0 (zwart) onderaan.
2. Na een specifieke scrollpositie moet de voorkant van de kaart ‘omslaan’ naar de achterkant
Op dat moment moet javascript de position naar relative veranderen. De voorkant moet weer ‘normaal’ reageren bij het scrollen, zodat de achterkant zichtbaar wordt.
3. Hoe werkt een smooth scroll bij on click?
Het effect gebeurt niet alleen bij scrollen, ook bij een on click op het pijltje naar beneden. Met een gewone anchor-klik gaat het scrollen veel te snel voor het menselijk oog. Een smooth scroll zorgt ervoor dat ook bij de klik het effect langzaam en goed zichtbaar is.
